--
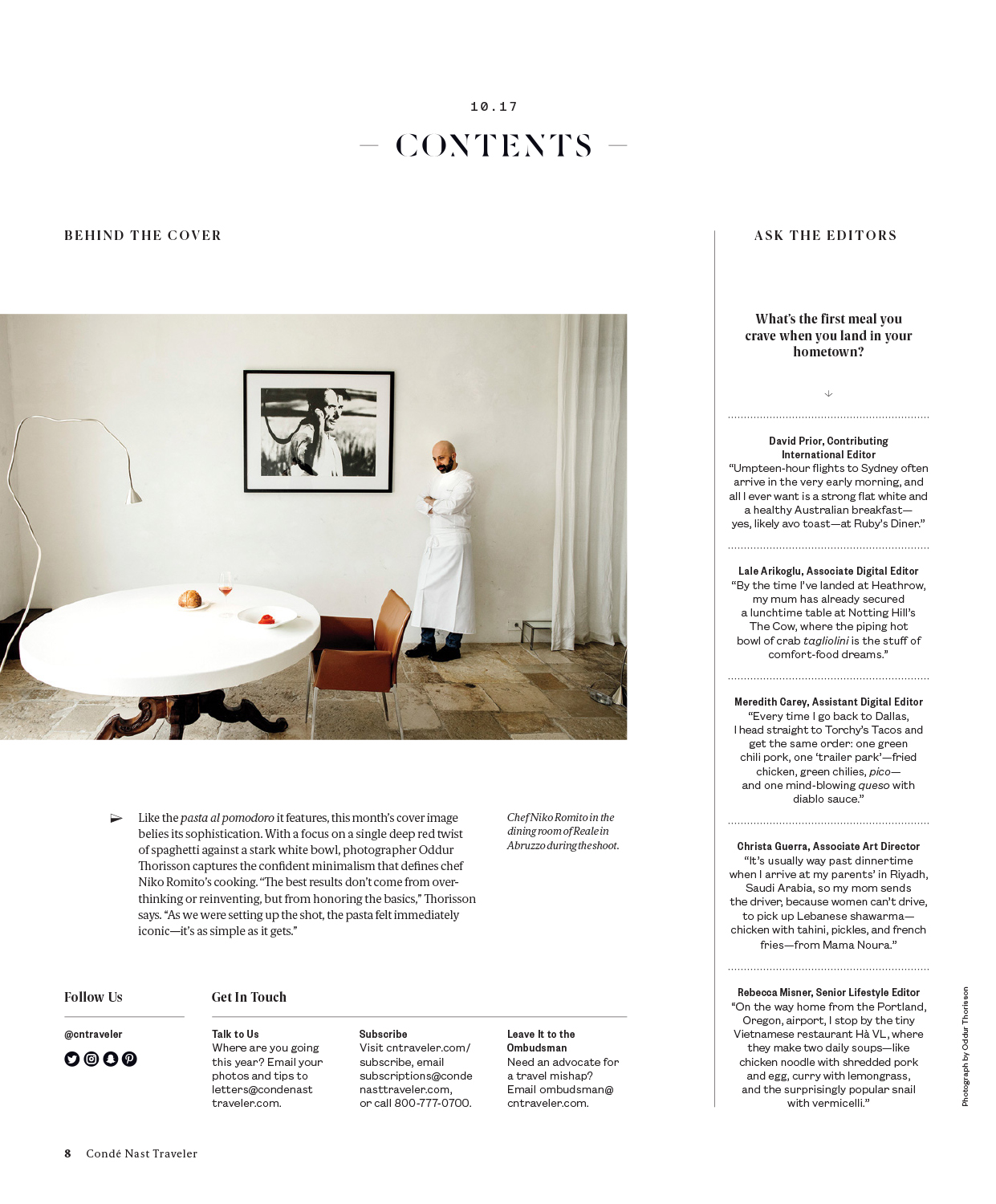
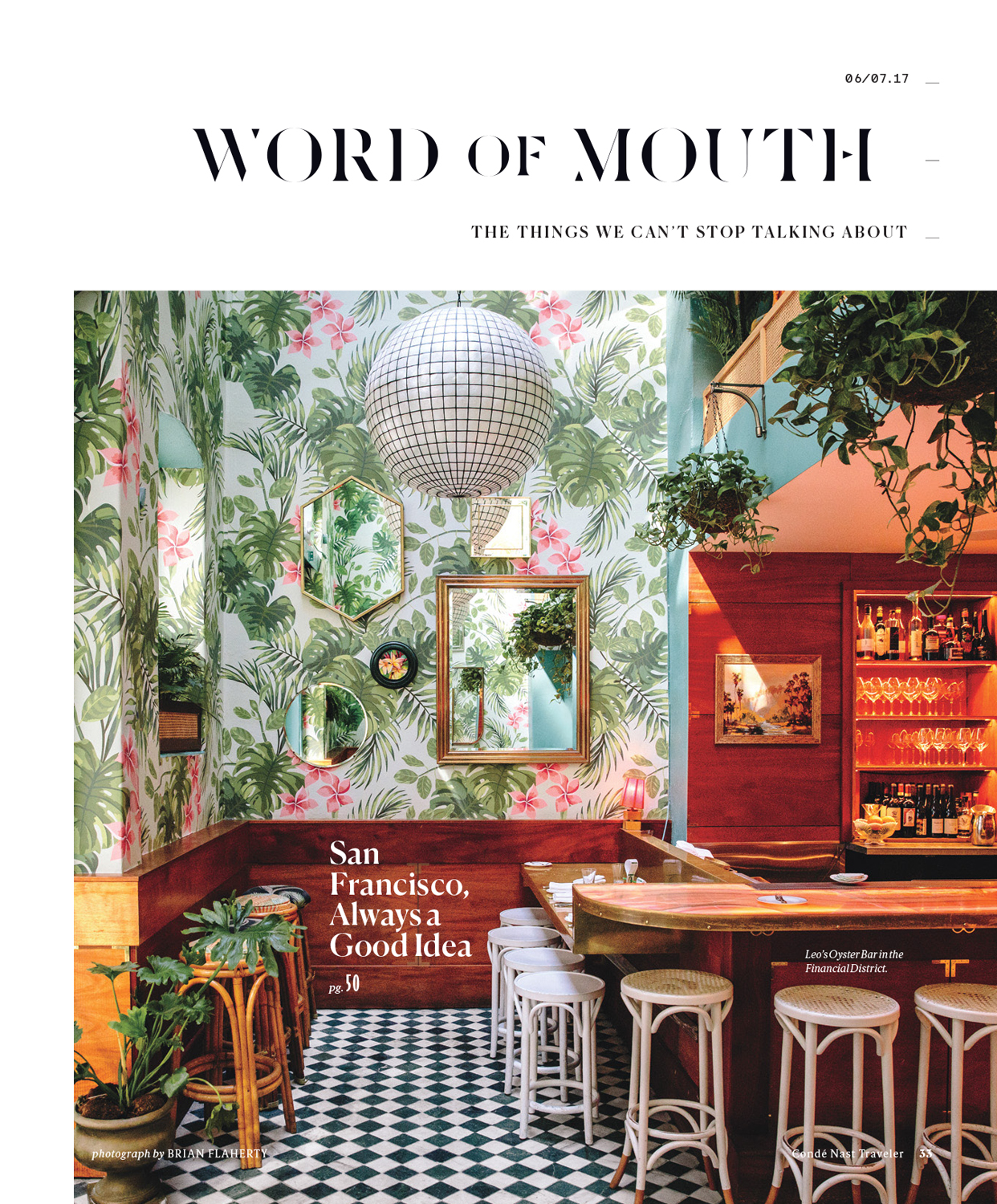
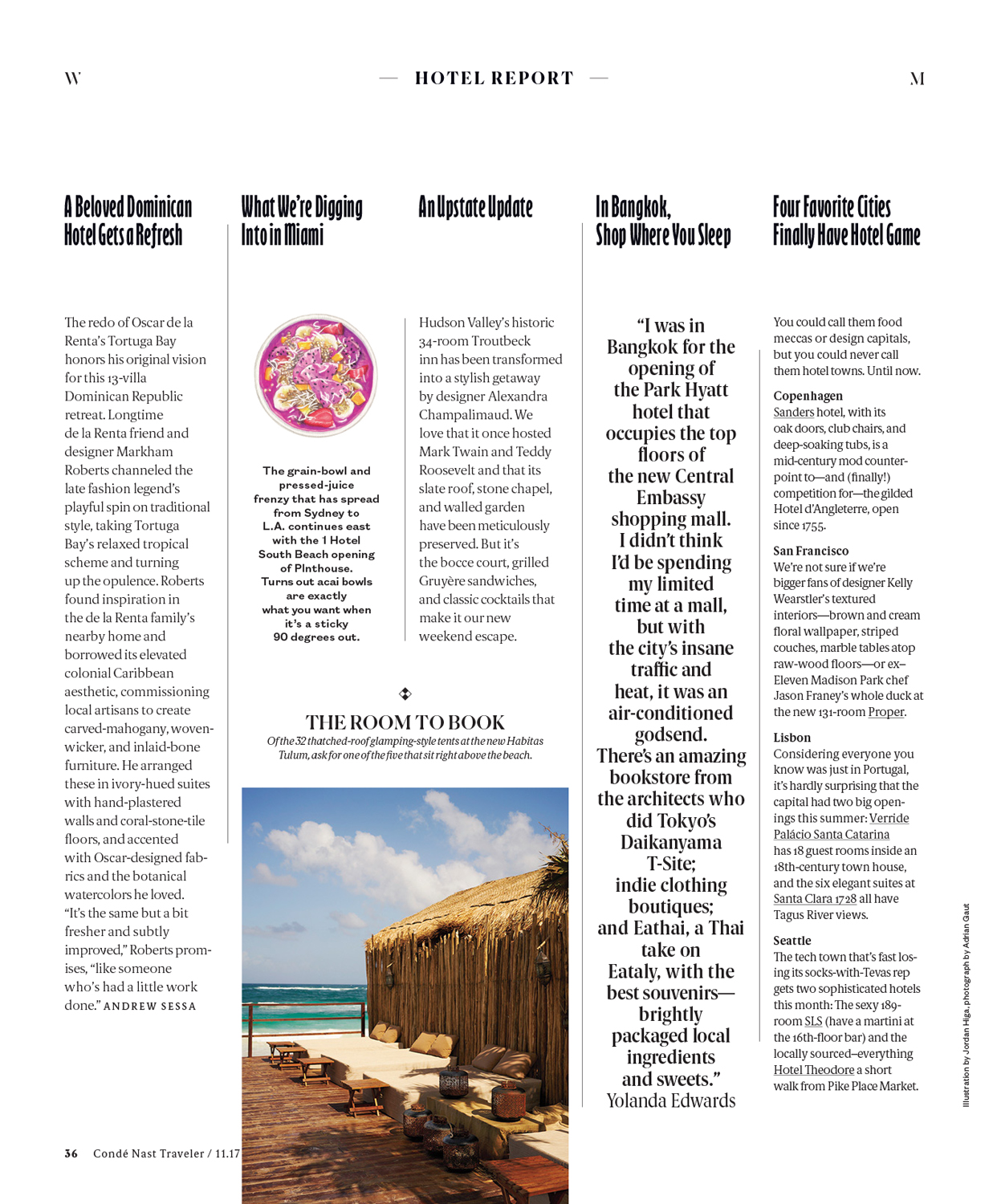
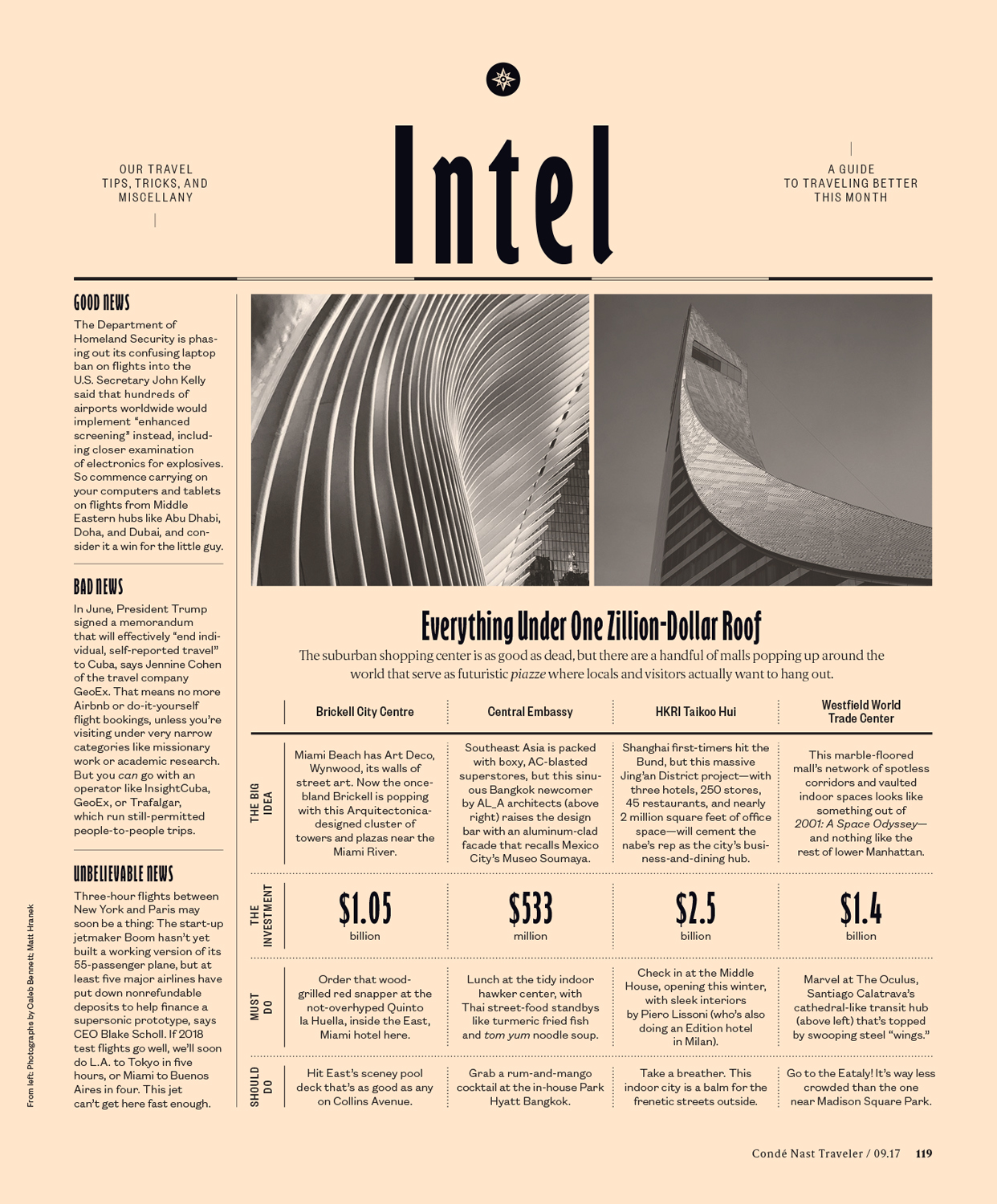
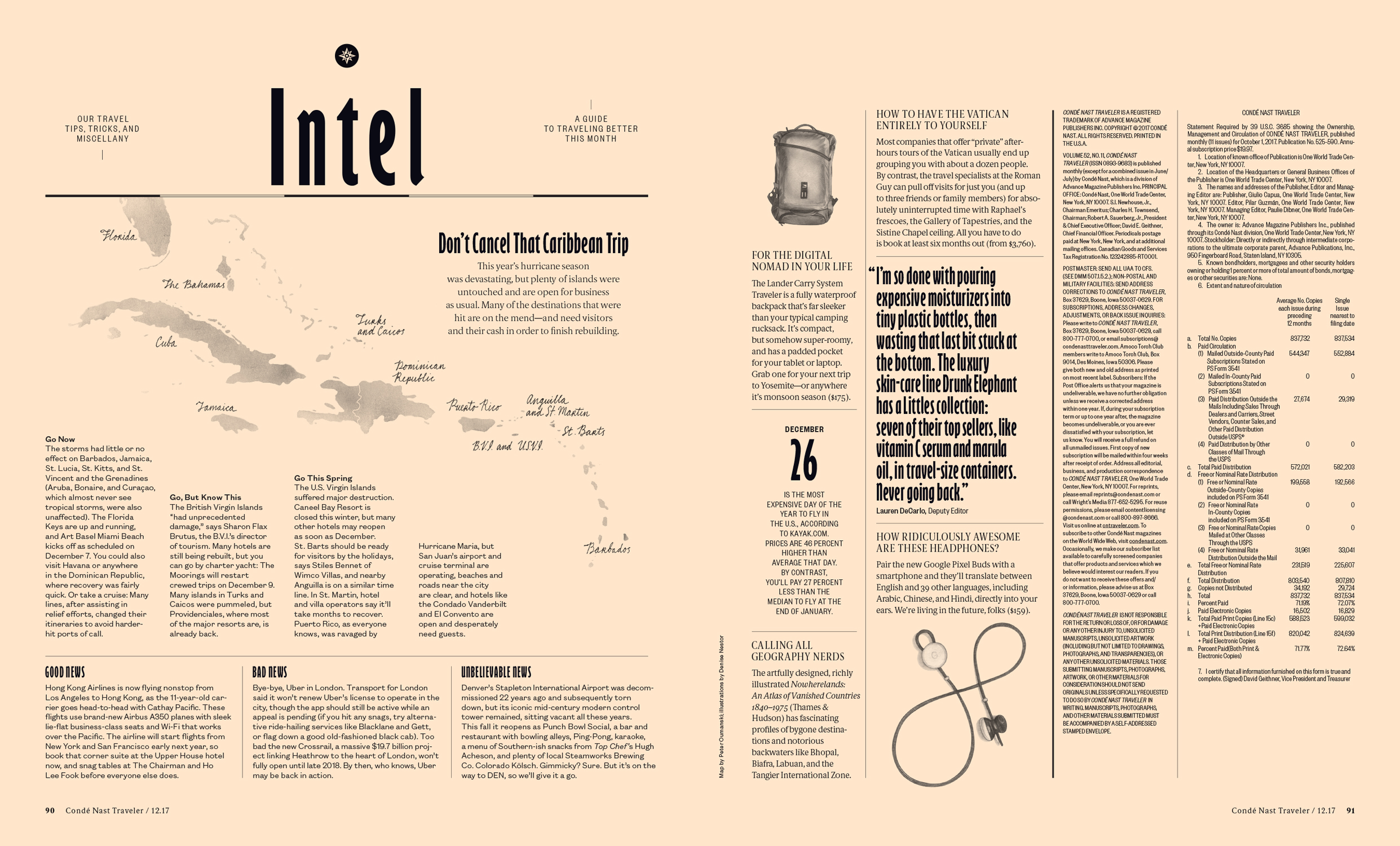
Examples of pages after a full redesign/refresh of Condé Nast Traveler completed in September 2016. Typography for Contents, Word of Mouth, Where+Wear section openers in collaboration with Sawdust
Typography for Contents, Word of Mouth, Where+Wear section openers in collaboration with Sawdust
















































Typography for Contents, Word of Mouth, Where+Wear section openers in collaboration with Sawdust
All maps created by Peter Oumanski
Black and white spot illustrations by Denise Nestor
--
Creative Director: Yolanda EdwardsDesign Director: Caleb Bennett
Associate Art Director: Christa Guerra
Designers: Sara Gong, Alyssa Chavez
Contributing Designer: Debra Bishop
Visuals Editor at Large: Jennifer Miller
Photo Editor: Linda Denahan
Associate Photo Editor: Valeria Suasnavas
Senior Photo Research Editor: Kate Cunningham
Editor in Chief: Pilar Guzmán
--
Examples of feature design within the new system:







