--
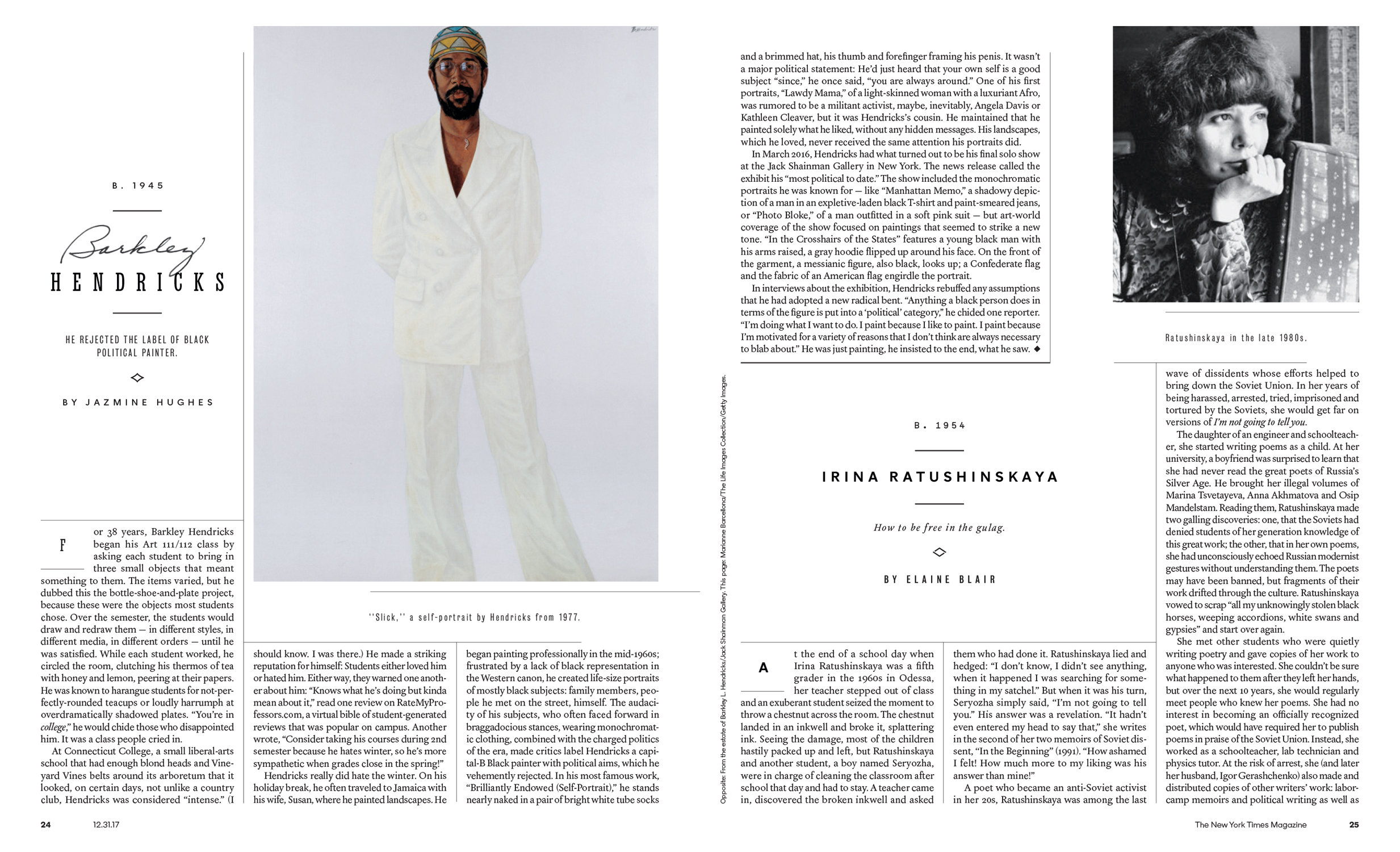
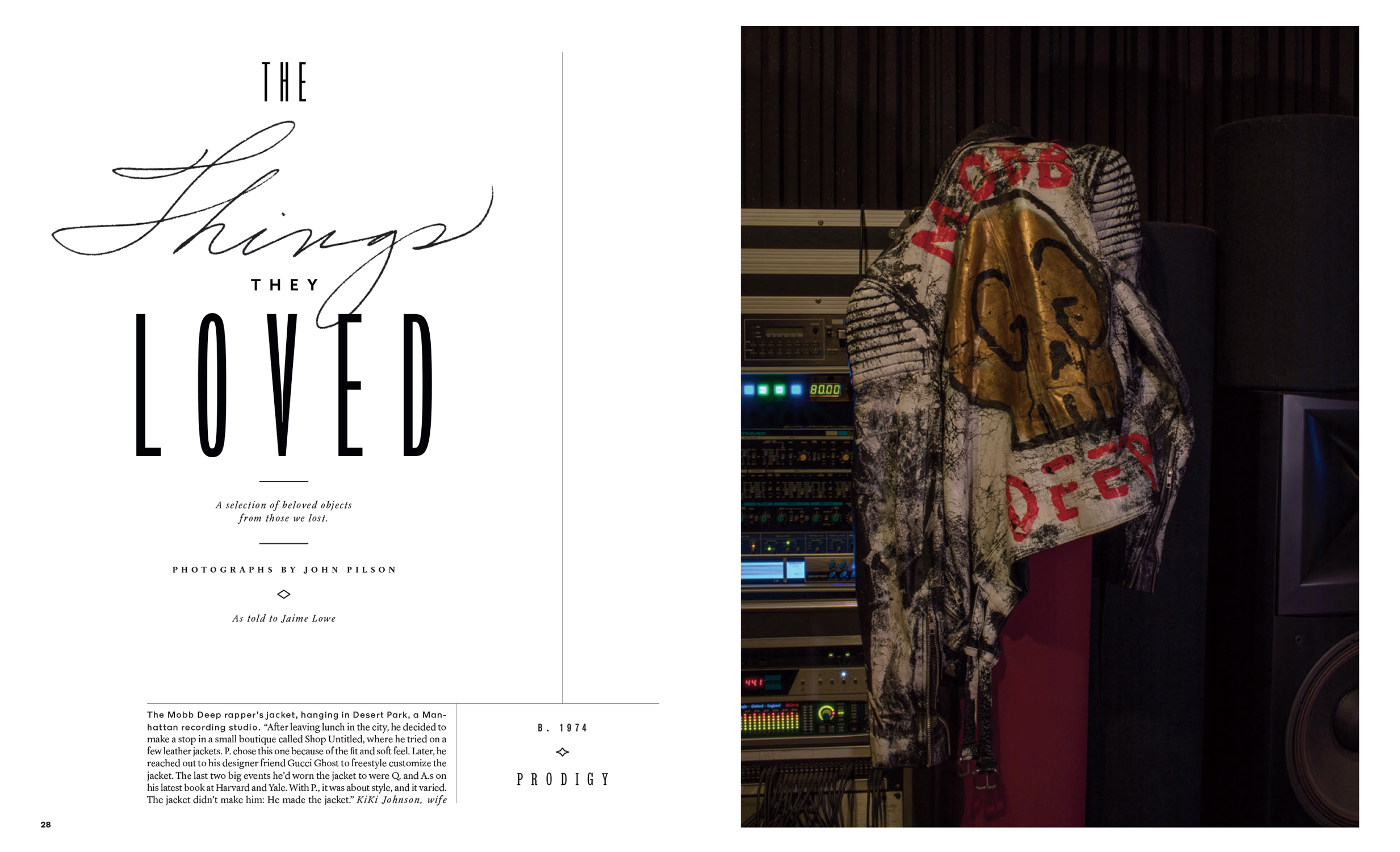
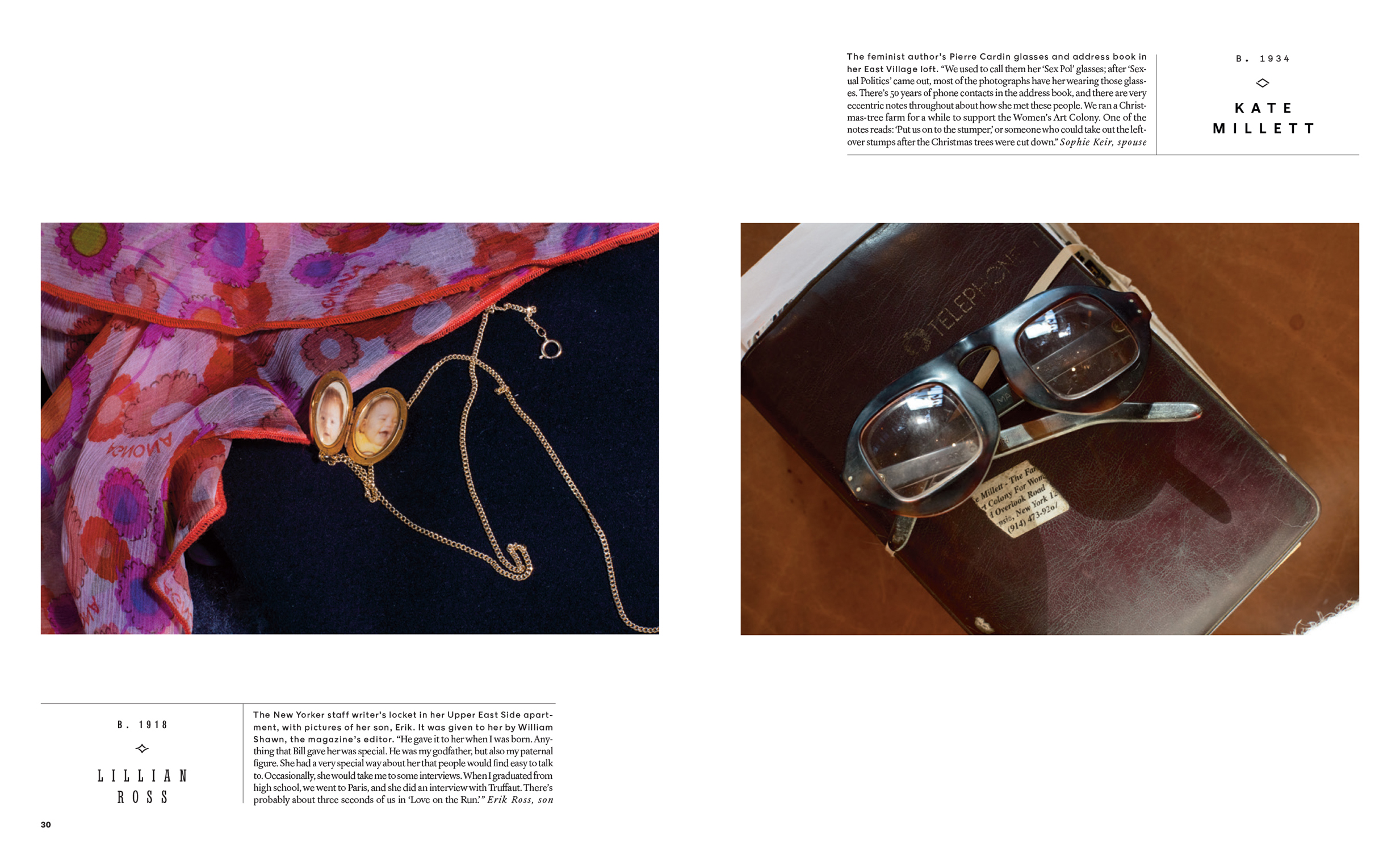
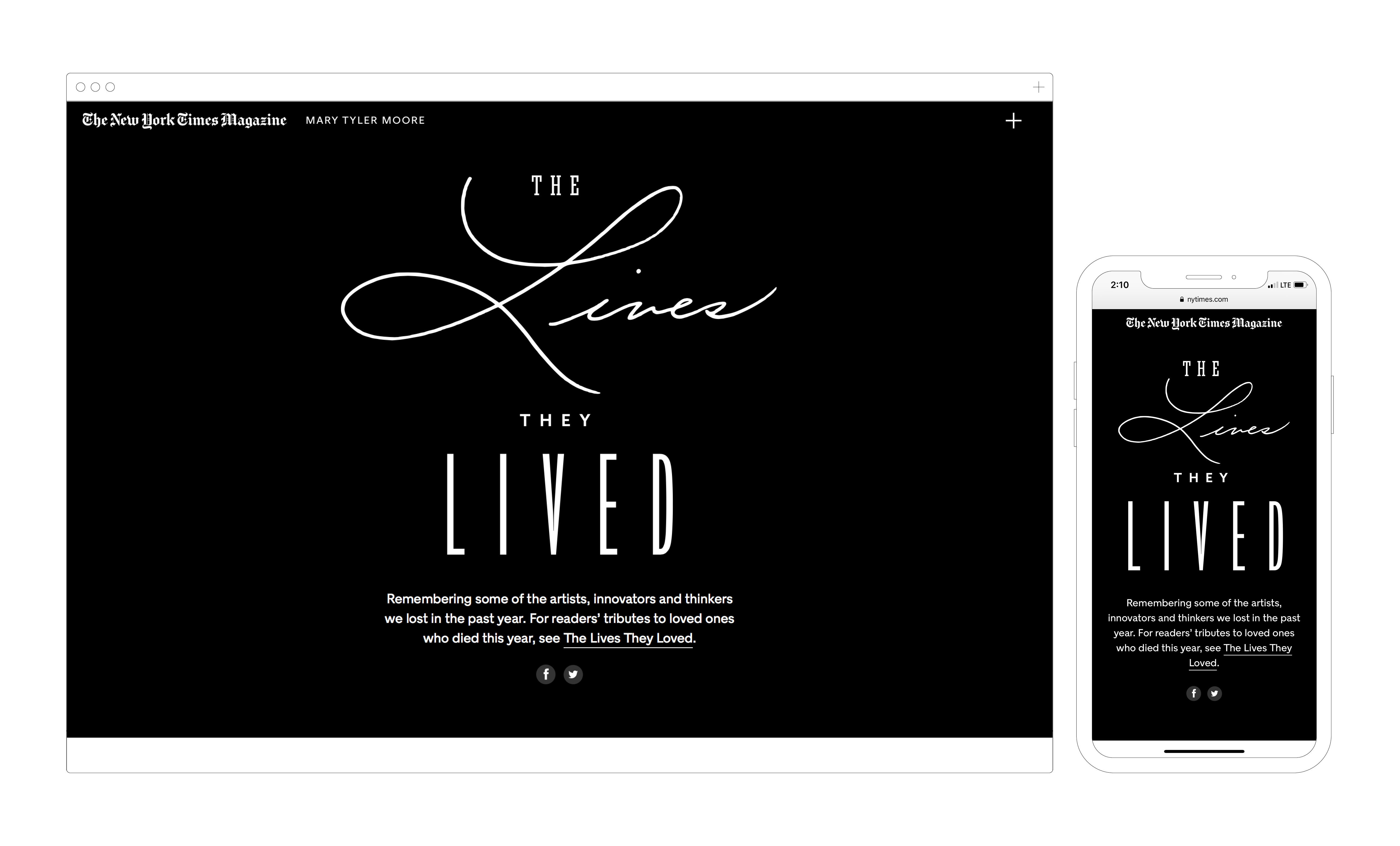
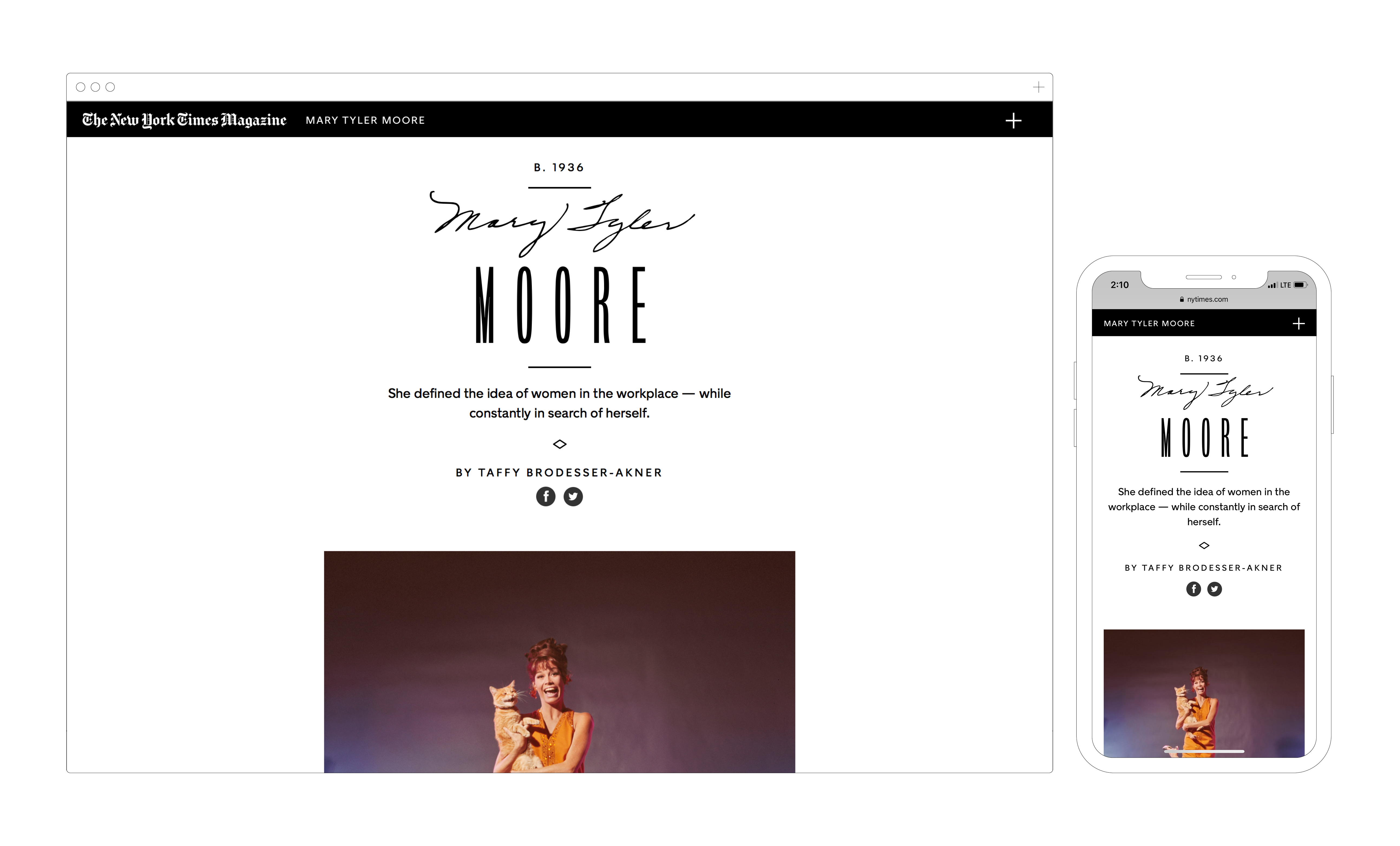
Design for the annual The Lives They Lived Issue in 2017, telling the interesting stories of many who have passed away during the year.


















--
Digital Interpretation






--
Design Director: Gail BichlerArt Direction / Design: Caleb Bennett
Art Director: Matt Willey
Deputy Art Director: Ben Grandgenett
Designers: Claudia Rubin, Rachel Willey
Director of Photography: Kathy Ryan
Associate Photo Editors: Stacey Baker, Amy Kellner, Christine Walsh, Debbie Samuelson
Photo Assistant: Pia Peterson
Digital Art Director: Rodrigo De Benito Sanz
Editor in Chief: Jake Silverstein